
Oi oi meu povo! Tô aqui locona pra contar o tutorial pra vocês, faz tempo que ficava digitando palavras chave no google para tentar encontrar o tutorial e nada, ficava me mordendo de raiva #gzuis quando finalmente (baby, i love me -q) consegui *O* Vô explicar prôces:
Sabe aquela cor diva que encontramos em sites e a maldita tabela online não tem? Você dá print na página, 'rouba' com a seleção de cor em algum programa de edição e usa nas imagens, mas cadê que você acha o código html da cor? O tutorial de hoje vai ensinar como pegar o código da cor que vocês preferirem sem precisar caçá-la na internet, o programa usado vai ser o mais comum entre blogueiros: O photoscape.
1. Abra o programa (photoscape), vá na 'seleção de cor', clique em 'more colors' e escolha qualquer uma das cores que você quiser formar.

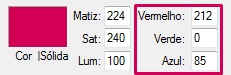
3. Pegue o valor numeral da cor vermelha, jogue na calculadora do seu computador (Iniciar - digite 'calculadora' na área de pesquisa) e clique no menu Exibir > Científica. Em seguida selecione a opção Dec, digite o valor do vermelho e clique em Hex. Pronto irá aparecer os dois primeiros valores para se formar o código html, faça o mesmo com o outros valores. Se algum deles estiver em 0, faça normalmente, só que em vez de colocar apenas um 0, coloque dois. Tenha como base: #XXXXXX, é só ir alterando os 'X' pelo valor que aparecer na calculadora e usar a vontade.
Ex.: 

Créditos/Entenda melhor: Guanabara

 Etiquetas:
Etiquetas:



Gostei do tutorial bastante interessante, mas dá para fazer com o conta gota no photoshop também... Eu uso as tabelas da internet não tem muitas cores variadas infelizmente, até tem mas não o bastante koaskoas. Amor você ainda tem vagas para afiliados?
ResponderExcluirAdolescentes do oposto (blog no perfil)
U-A-U Plum, vc salvou minha vida! Amei esse tuto O.o a calculadora do pc tem a ver com html? não sabia ahhahahaha
ResponderExcluir#vivendo e aprendendo!
xoxo, vickie♥
~~>Chiclete Violeta//Clica no Perfil
Nossa, dica perfeita, mas ainda não sei como colocá-las em um post. Ensine-nos.♥
ResponderExcluirPiinkCookie.blogspot.com
Que massa esse tutorial!!!
ResponderExcluirBem interessante isso, eu lutava pra pegar as cores que eu quero, um dificuldade só.
Dear Bella
Obrigada por responder.♥
ResponderExcluirAmei demais
ResponderExcluirAfinal amei tudo
Parabens pelo layout, perfeito
Beijos da Miih
Visita flor quando puder: miilecharmedemeniina.blogspot.com